You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
News
Legacy: a completion of a 26 year journey
PIN
- 1,018
- 0
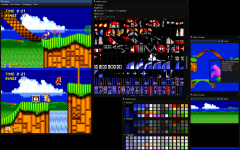
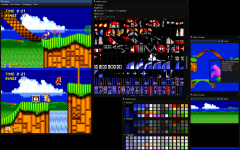
Project 64 started close to 3 decades ago and has seen many changes and revisions over the years, friends have come and gone but we have all grown up together.
Of those revisions, it was decided to continue programming using the original 1.6 source, leading to Project64_Legacy.
Legacy means to not only allow games to run smoothly as we have seen in Project64 1.6.1 but to do so without hacks and various tricks that compromise stability.
Achievements include:
*Vulnerability found within Project64 1.6 through 1.7.2 is patched.
*Jabo Texture loading/creation corrected with exclusive Jabo Direct3D8_1.7.0.47a
*Dialogs in full-screen.
*Default Plugins with per-game settings (Video, Audio, RSP).
*Ique with full cheat support for known games.
*Online RDX support is accessed through rom browser...
Of those revisions, it was decided to continue programming using the original 1.6 source, leading to Project64_Legacy.
Legacy means to not only allow games to run smoothly as we have seen in Project64 1.6.1 but to do so without hacks and various tricks that compromise stability.
Achievements include:
*Vulnerability found within Project64 1.6 through 1.7.2 is patched.
*Jabo Texture loading/creation corrected with exclusive Jabo Direct3D8_1.7.0.47a
*Dialogs in full-screen.
*Default Plugins with per-game settings (Video, Audio, RSP).
*Ique with full cheat support for known games.
*Online RDX support is accessed through rom browser...
Advance SNES ROM Utility 0.9.7
PIN
- 8,313
- 2
This is an easy to use utility for performing some tasks on SNES / SFC ROMs!
Following functions are included:
Add header: adds an empty header
Remove header: removes an existing header
Edit ROM information like title, country/region and version
Fix checksum: fixes a broken checksum. You always should do this before saving, if possible. Please note that some beta or demo ROMs have an odd checksum anyway …
Fix ROM size: fixes wrong internal ROM size information (useful for some ROM hacks)
Expand ROM: expands ROM to a specific size up to 64 Mbit (BS-X up to 32 Mbit). Mirror option should only be used, when there are problems with standard expanding. Always check if your ROM still works after doing this!
Split ROM: splits ROM into multiple parts
SwapBin: swaps binaries to get a “Close-to-SNES-Mask-ROM”-layout (27C801)
Deinterleave: some copy stations like “Game Doctor SF” or “Super UFO” use interleaving when dumping HiROM games. This will reverse...
Following functions are included:
Add header: adds an empty header
Remove header: removes an existing header
Edit ROM information like title, country/region and version
Fix checksum: fixes a broken checksum. You always should do this before saving, if possible. Please note that some beta or demo ROMs have an odd checksum anyway …
Fix ROM size: fixes wrong internal ROM size information (useful for some ROM hacks)
Expand ROM: expands ROM to a specific size up to 64 Mbit (BS-X up to 32 Mbit). Mirror option should only be used, when there are problems with standard expanding. Always check if your ROM still works after doing this!
Split ROM: splits ROM into multiple parts
SwapBin: swaps binaries to get a “Close-to-SNES-Mask-ROM”-layout (27C801)
Deinterleave: some copy stations like “Game Doctor SF” or “Super UFO” use interleaving when dumping HiROM games. This will reverse...
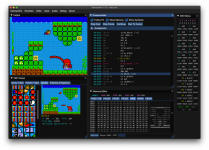
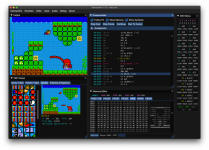
Jabo Texture Pack Creation and Use
PIN
- 9,267
- 1
![Unpack_8_Small[1].png Unpack_8_Small[1].png](https://www.emutalk.net/data/attachments/1/1724-4d16efe55e58814aefd791d8f88cc482.jpg)
Brand new Guide for the Creation & Use of Jabo 1.7 Format Textures using Project64 3.x
We are also proud to host the Unofficial Release version of Jabo_Direct3D8_1.7.0.57 ver 6 to be compliant without issue
for continued use on Project64 3.x and up.
Changelog:
Project64 Direct3D Viedo Plugin and Jabo Config Support Ini (Unofficial Release)
Jabo's Direct3D8 1.7.0.57-ver6, to be used with PJ64 2.x-4.x
Released by PJ64LegacyTeam By kind permission of Jabo
Changes:
- Improved compatibility with PJ64 2.x-4.x
- Changed the section name the plugin is looking for "Basic Mode=0" from [default] to [Settings]. Fixes displaying the Advanced settings tab.
- The ROM settings "Resolution Width", "Resolution Height", "ClearvFrame", "Aspect Correction" were requesting the emulator to save to Project64.rdb before. Redirected them to save to Project64.cfg like all the rest.
- Disabled "d3d syslog.txt" which affected gameplay performance and could...
2024-04-19 Recent Releases
Apr 19
- 252
- 0
* Gopher2600 [Atari 2600] - https://github.com/JetSetIlly/Gopher2600/releases/
* Hatari 2.5.0 [Atari ST] - http://download.tuxfamily.org/hatari/
* Pyboy 2.0.2 [Gameboy] - https://github.com/Baekalfen/PyBoy/releases
* WinArcadia 32.3 [s2650-based] - https://amigan.yatho.com/
* dgVoodoo 2.82.5 [Plugin] - http://dege.freeweb.hu/dgVoodoo2/dgVoodoo2/
* JRom Manager 3.0.3 [Rom Manager] - https://github.com/optyfr/JRomManager/releases
* Hatari 2.5.0 [Atari ST] - http://download.tuxfamily.org/hatari/
* Pyboy 2.0.2 [Gameboy] - https://github.com/Baekalfen/PyBoy/releases
* WinArcadia 32.3 [s2650-based] - https://amigan.yatho.com/
* dgVoodoo 2.82.5 [Plugin] - http://dege.freeweb.hu/dgVoodoo2/dgVoodoo2/
* JRom Manager 3.0.3 [Rom Manager] - https://github.com/optyfr/JRomManager/releases
2024-04-12 Recent Releases
Apr 12
- 662
- 0
* WinArcadia 32.3 [s2650-based] - http://amigan.1emu.net/releases/
* Mednafen 1.32.1 [Multi-system] - https://mednafen.github.io/releases/
* Clownmdemu 0.7.1 [Genesis] - https://github.com/Clownacy/clownmdemu-frontend/releases
* HBMAME 0.245.18 [Arcade] - https://hbmame.1emulation.com/
* Sameboy 0.16.3 [Gameboy] - https://sameboy.github.io/downloads/
* dgVoodoo 2.82.4 [Plugin] - http://dege.freeweb.hu/dgVoodoo2/dgVoodoo2/
* Mednafen 1.32.1 [Multi-system] - https://mednafen.github.io/releases/
* Clownmdemu 0.7.1 [Genesis] - https://github.com/Clownacy/clownmdemu-frontend/releases
* HBMAME 0.245.18 [Arcade] - https://hbmame.1emulation.com/
* Sameboy 0.16.3 [Gameboy] - https://sameboy.github.io/downloads/
* dgVoodoo 2.82.4 [Plugin] - http://dege.freeweb.hu/dgVoodoo2/dgVoodoo2/
2024-04-05 Recent Releases
Apr 05
- 465
- 0
* SDLMAME 0.264 for Mac - https://ports.macports.org/port/mame/details/
* SDLMAME 0.264 for Ubuntu - https://sdlmame.wallyweek.org/download/
* Flycast Dojo 6.12 [Arcade] - https://github.com/blueminder/flycast-dojo/releases
* Groovymame 0.264 sr220b - https://github.com/antonioginer/GroovyMAME/releases
* ScummVM 2.8.1 - https://www.scummvm.org/downloads/
* Emulicious (2024-03-31) [Multi-system] - http://emulicious.net/news/
* WinArcadia 32.1 [s2650-based] - https://amigan.yatho.com/
* NestopiaUE 1.52.1 [NES] - http://0ldsk00l.ca/nestopia/
* JRom Manager 3.0.2 [Rom Manager] - https://github.com/optyfr/JRomManager/releases
* Rom Vault 3.7.0 [Rom Manager] - https://www.romvault.com/
* SDLMAME 0.264 for Ubuntu - https://sdlmame.wallyweek.org/download/
* Flycast Dojo 6.12 [Arcade] - https://github.com/blueminder/flycast-dojo/releases
* Groovymame 0.264 sr220b - https://github.com/antonioginer/GroovyMAME/releases
* ScummVM 2.8.1 - https://www.scummvm.org/downloads/
* Emulicious (2024-03-31) [Multi-system] - http://emulicious.net/news/
* WinArcadia 32.1 [s2650-based] - https://amigan.yatho.com/
* NestopiaUE 1.52.1 [NES] - http://0ldsk00l.ca/nestopia/
* JRom Manager 3.0.2 [Rom Manager] - https://github.com/optyfr/JRomManager/releases
* Rom Vault 3.7.0 [Rom Manager] - https://www.romvault.com/
SpecEmu v3.4 build 01.04.24 released!
Apr 03
- 443
- 0
SpecEmu is a Spectrum emulator created to run on Windows, it requires DirectX. Entirely written in Assembler, it is therefore very fast and faithfully reproduces a 'X Spectrum' hardware.

 specemu.zxe.io
specemu.zxe.io

The Unofficially Official Home of SpecEmu
 specemu.zxe.io
specemu.zxe.io
GB Enhanced-- v1.8 released!
Apr 03
- 523
- 0
Created by DS Baxter (aka)Shonumi Ikozumo) GBE an emulator of GameBoy/Color, GBA and NDS for Windows. The aim is to create an emulator.Ultra-portableusing C and SDL, document the functions of the Game Boy by a clear code, and add many improvements (graphic filters, codes, custom sprites, etc.).
– Reworked Pokemon Mini netplay to be much simpler. All players need to do isole each point instance of GBE to the correct player (e.g. Player 1, Player 2, etc.) using the F4 hotkey.
– Added support for the Glucoboy. GBE now allows players to manipulate various stats that unlock in-game Glucose Reward Points.
– Improved support for the Campho Advance. Menus work, contact data can be saved, and handles basic virtual calls. No own audio/video yet.
– Improved support for the Play-Yan and Play-Yan Micro. Audio/video output yet
– Added support for the Nintendo MP3 player. No audio/video output yet, but menus are accessible...
– Reworked Pokemon Mini netplay to be much simpler. All players need to do isole each point instance of GBE to the correct player (e.g. Player 1, Player 2, etc.) using the F4 hotkey.
– Added support for the Glucoboy. GBE now allows players to manipulate various stats that unlock in-game Glucose Reward Points.
– Improved support for the Campho Advance. Menus work, contact data can be saved, and handles basic virtual calls. No own audio/video yet.
– Improved support for the Play-Yan and Play-Yan Micro. Audio/video output yet
– Added support for the Nintendo MP3 player. No audio/video output yet, but menus are accessible...
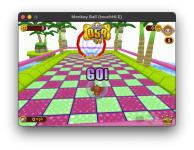
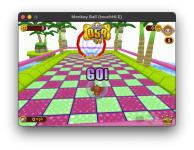
Hypseus Singe v2.11.2 released!
Apr 03
- 529
- 0
Hypseus is a Daphne fork created by Matt Ownby. It is an SDL2 version of Daphne and Monkey.
It is a program to play Laserdisc arcade games on PC, Mac or Raspberry Pi.
This version includes support for Monkey and Monkey2 for Fan Made and American Laser Games.

Hypseus is a Daphne fork created by Matt Ownby. It is an SDL2 version of Daphne and Monkey.
It is a program to play Laserdisc arcade games on PC, Mac or Raspberry Pi.
This version includes support for Monkey and Monkey2 for Fan Made and American Laser Games.
Changelog:
It is a program to play Laserdisc arcade games on PC, Mac or Raspberry Pi.
This version includes support for Monkey and Monkey2 for Fan Made and American Laser Games.

Hypseus is a Daphne fork created by Matt Ownby. It is an SDL2 version of Daphne and Monkey.
It is a program to play Laserdisc arcade games on PC, Mac or Raspberry Pi.
This version includes support for Monkey and Monkey2 for Fan Made and American Laser Games.
Changelog:
- SDL2 support
- Updated MPEG2 decoder
- Daphne VLDP 32bit upgrade
- Daphne and Singe 4k M2V support
- Singe libretro emulation path integration
- Singe Joystick, Lightgun EV_ABS [mouse] support...
NanoBoyAdvance v1.8.1 released!
Apr 03
- 391
- 0
It is a very precise GameBoy Advance emulator written in C. It aims at accurate cycle emulation where possible, while offering improvements such as better audio quality.
Some characteristics:
– Very high compatibility and accuracy (see Precision Chapter)
– HQ audio mixer (for games that use Nintendo's MusicPlayer2000 sound engine)
– Post-processing options (colour correction, xBR-scale and simulation of LCD phantom images)
– Support for backup status (10 backup locations available)
– Support for the game controller (the buttons and the axes can be remapped)
– Loading of ROM from archives (zip, 7z, Tar and limited support from RAR1)
– Emulation RTC
– Solar sensor emulation (e.g. for Boktai – The sun is in your hand)

The changes:
Some characteristics:
– Very high compatibility and accuracy (see Precision Chapter)
– HQ audio mixer (for games that use Nintendo's MusicPlayer2000 sound engine)
– Post-processing options (colour correction, xBR-scale and simulation of LCD phantom images)
– Support for backup status (10 backup locations available)
– Support for the game controller (the buttons and the axes can be remapped)
– Loading of ROM from archives (zip, 7z, Tar and limited support from RAR1)
– Emulation RTC
– Solar sensor emulation (e.g. for Boktai – The sun is in your hand)

The changes:
– UI: implement an option to pause the emulator when the window is inactive
– UI: improve lack of response to input changes in the sprite...
GearSystem WIP (2024/04/02) released!
Apr 03
- 363
- 0
It is an 8-bit Sega emulator written in C- by Ignacio Sanchez. This is a version under development.
It emulates the following machines:
– Sega Mark III
– Sega Master System
– Sega Game Gear
– Sega Game 1000 (SG-1000)
– Othello Multivision


 github.com
github.com
It emulates the following machines:
– Sega Mark III
– Sega Master System
– Sega Game Gear
– Sega Game 1000 (SG-1000)
– Othello Multivision

GitHub - drhelius/Gearsystem: Sega Master System / Game Gear / SG-1000 emulator for macOS, Windows, Linux, BSD and RetroArch.
Sega Master System / Game Gear / SG-1000 emulator for macOS, Windows, Linux, BSD and RetroArch. - drhelius/Gearsystem
touchhE v0.2.2 released!
Apr 03
- 379
- 0
touchHLE is a high-level emulator (HLE) for iPhone OS applications. It runs on modern office operating systems and is written in Rust.

Using the HLE method, touchHLE is radically different from a low-level emulator (LLE) such as QEMU. The only code executed by the emulated processor is the binary of the application and a handful of libraries. touchHE takes the place of the iPhone OS and provides its own implementations of system frameworks (Foundation, UIKit, OpenGL ES, OpenAL, etc.).

The aim of this project is to run the games of the first days of iOS. Only iPhone/iPod touch apps for iPhone OS 2.x have been tested so far. Support for modern 64-bit iOS applications is explicitly a non-objective, and support for non-gaming applications is unlikely to be given priority due to their complexity. On the other hand, it is likely that we try to support applications for some more recent 32-bit versions...

Using the HLE method, touchHLE is radically different from a low-level emulator (LLE) such as QEMU. The only code executed by the emulated processor is the binary of the application and a handful of libraries. touchHE takes the place of the iPhone OS and provides its own implementations of system frameworks (Foundation, UIKit, OpenGL ES, OpenAL, etc.).

The aim of this project is to run the games of the first days of iOS. Only iPhone/iPod touch apps for iPhone OS 2.x have been tested so far. Support for modern 64-bit iOS applications is explicitly a non-objective, and support for non-gaming applications is unlikely to be given priority due to their complexity. On the other hand, it is likely that we try to support applications for some more recent 32-bit versions...
Clownmdemu v0.7 released!
Apr 03
- 334
- 0
It is an emulator of Sega Megadrive.

Online version available here.
The changes:

Online version available here.
The changes:
– Fixed missing audio in After Burner II.
– Fixed flipped graphics in Jim Power.
– The game’s name in now shown in the window title.
– Partially-implemented the V counter.
– Fixed OutRun and OutRun 2019.
– Vastly-improved Mega CD support.
– Sonic CD is now playable from beginning to end, from aside its special stages.
"New stub BIOS."
– PCM emulation added.
– CDDA emulation added.
– 6-button controller emulation added.
– Improved YM2612 emulation:
– Per-operator frequency emulation added.
– CSM emulation added.
– SG-EG emulation added.
– Fixed Sonic 3’s Competition Mode menu music.
– Fixed Contra: Hard Corps’ snare.
– Fixed latency when toggling rewinding while frame-advancing (para.
– Fixed build errors when not using MSVC (-8).
– Fixed compatibility with SDL...
Lime3DS Emulator v2105 released!
Apr 03
- 513
- 0
Lime is the Nintendo 3DS open source emulator based entirely on Citra, which it is continuing to develop.

It is written in portability and versions are actively maintained for Windows, Linux, Android and macOS.
Changes since the previous version:
Notes
– This is the initial release of Lime3DS. Above patch notes are relative to Citra 2104
– If you were using the Android alpha builds of Lime3DS, you will need to uninstall that version before installing this one, as the app ID has changed been

 github.com
github.com

It is written in portability and versions are actively maintained for Windows, Linux, Android and macOS.
Changes since the previous version:
– Rebranded logos and strings to use Lime3DS’s branding over Citra’s
– Compatibility list is now stored locally
– Window title and Discord RPC now use full game titles instead of abbreviated those
– GSP-GPU: Fix framebuffer dirty bit
– HLE DSP: Fix sample clamping in SimpleFilter
– Fixed misc build issues with GCC and Clang
Notes
– This is the initial release of Lime3DS. Above patch notes are relative to Citra 2104
– If you were using the Android alpha builds of Lime3DS, you will need to uninstall that version before installing this one, as the app ID has changed been
GitHub - Lime3DS/Lime3DS: A fork of the Citra 3DS emulator
A fork of the Citra 3DS emulator. Contribute to Lime3DS/Lime3DS development by creating an account on GitHub.
AMSpiriT v1.0 RC1 released!
Apr 03
- 437
- 0
AMSpiriT is an Amstrad CPC emulator for Windows encoded in c . . . by David Manuel. It was developed on the basis of documentation and technical information freely available on the Internet, without any provision of existing source codes.
The purpose of AMSpiriT is to reproduce as closely as possible the hardware behavior of a real CPC. In the spirit of an Amstrad CPC, ergonomics was thought out in order to be the most clean and intuitive possible.

The changes:
{quote]
– IPF and HFE file formats are now supported.
– Binary files (with AMSDOS header) can be loaded into ram by dragging them onto emulator’s window.
– More and better command line options. Common file formats are automatically detected.
– Improved UX and interface
– Extended RAM support, up to 4MB
– Note: “Inert” key has been replaced by “ ALT” key for emulating “COPY” key on CPC keyboard
– And as always...
The purpose of AMSpiriT is to reproduce as closely as possible the hardware behavior of a real CPC. In the spirit of an Amstrad CPC, ergonomics was thought out in order to be the most clean and intuitive possible.

The changes:
{quote]
– IPF and HFE file formats are now supported.
– Binary files (with AMSDOS header) can be loaded into ram by dragging them onto emulator’s window.
– More and better command line options. Common file formats are automatically detected.
– Improved UX and interface
– Extended RAM support, up to 4MB
– Note: “Inert” key has been replaced by “ ALT” key for emulating “COPY” key on CPC keyboard
– And as always...
Lemonade Alpha 2 (2024/04/03) released!
Apr 03
- 495
- 0
Lemonade is an open source and experimental emulator that emulates the functionality of a Nintendo 3ds console on operating systems such as Windows, Linux and Android.

Lemonade was launched after the end of Citra, a previous Nintendo 3ds emulator. The Lemonade project was created to continue Citra's work, solve its problems and improve its performance and compatibility.

The changes since the stoppage of Citra are as follows:

Lemonade was launched after the end of Citra, a previous Nintendo 3ds emulator. The Lemonade project was created to continue Citra's work, solve its problems and improve its performance and compatibility.

The changes since the stoppage of Citra are as follows:
General Improvements/New Features
– Implement touch controls opacity option
– Implement rotate screen option
– Fix random crashes when a game (issue from the base emulator)
– Fix some memory leaks
– Implement un-merged commits from base
– Implement Core Downcount Hack (reduces CPU use by 15%)
– Implement Y2R hack (fix FIFA games)
– Some bugfixes for Mali GPUs
– Implement initial support for Windows, Linux and...
Ares v137 released!
Apr 01
- 545
- 0
Created by Near (ex byuu) and continued by Luke Usher (PolyBlast / CxBx-Reloaded) and others, Ares is a multi-system emulator whose development began on October 14, 2004. He is a descendant of higans and bsnes. It focuses on accuracy and preservation.

Ares emulates the following 33 machines:
– Atari 2600
– Famicom and Famicom Disk System
– Super Famicom and Super Game Boy
– Nintendo 64/64 DD
– Game Boy and Game Boy Color
– Game Boy Advance and Game Boy Player
– SG-1000 (Arkcade version) – SC-3000
– Master System and Game Gear
– Mega Drive and Mega 32X and Mega CD
– Nichibutsu – My Vision
– Playstation
– PC Engine and PC Engine CD - SuperGrafx
– MSX – MSX2
– ColecoVision
– Neo Geo Pocket and Neo Geo Pocket Color
– Neo Geo AES / MVS...

Ares emulates the following 33 machines:
– Atari 2600
– Famicom and Famicom Disk System
– Super Famicom and Super Game Boy
– Nintendo 64/64 DD
– Game Boy and Game Boy Color
– Game Boy Advance and Game Boy Player
– SG-1000 (Arkcade version) – SC-3000
– Master System and Game Gear
– Mega Drive and Mega 32X and Mega CD
– Nichibutsu – My Vision
– Playstation
– PC Engine and PC Engine CD - SuperGrafx
– MSX – MSX2
– ColecoVision
– Neo Geo Pocket and Neo Geo Pocket Color
– Neo Geo AES / MVS...
Lemonade r240330 released!
Mar 31
- 509
- 0
Lemonade is an open source and experimental emulator that emulates the functionality of a Nintendo 3ds console on operating systems such as Windows, Linux and Android.

Lemonade was launched after the end of Citra, a previous Nintendo 3ds emulator. The Lemonade project was created to continue Citra's work, solve its problems and improve its performance and compatibility.

The changes since the stoppage of Citra are as follows:

Lemonade was launched after the end of Citra, a previous Nintendo 3ds emulator. The Lemonade project was created to continue Citra's work, solve its problems and improve its performance and compatibility.

The changes since the stoppage of Citra are as follows:
General Improvements/New Features
– Implement touch controls opacity option
– Implement rotate screen option
– Fix random crashes when a game (issue from the base emulator)
– Fix some memory leaks
– Implement un-merged commits from base
– Implement Core Downcount Hack (reduces CPU use by 15%)
– Implement Y2R hack (fix FIFA games)
– Some bugfixes for Mali GPUs
Added new menu “Lemontweaks”:
– Implement FMV Hack
–...
Lime3DS Emulator v0.0.2 alpha released!
Mar 31
- 794
- 0
Lime3DS is a project which aims to revive Citra, the most popular open-source Nintendo 3DS emulator. It is written in C++ with portability in mind and builds are actively maintained for Windows, Linux, Android, and macOS.

If you believe you can help with this project, please lend us your talent! We're a team of passionate enthusiasts who need all the help we can get.
Changes since Citra:
Thanks for all the support gathered throughout these last weeks and the contributions from devs, we've been able to complete our first alpha, even if it isn't much, we're happy that it is here in all of it's glory.
– GSP-GPU: Fix pokemon, mario and luigi games. by 'Gamer64ytb' in '25
– Update icons and strings by 'ShyVortex' in '1'
– Revert “Update icons and strings” by zryzendew in 2
– Fixed the licenses.txt location file in the readme by 'Reelix' in '3'
– Trying to fix linux builds by zryzendew in .
–...
Sudachi v7715077 released!
Mar 31
- 861
- 0
Sudachi is a Nintendo Switch emulator for Android, Linux, macOS and Windows written in C- and based on Yuzu.

Changes since Yuzu are as follows:

 github.com
github.com

Changes since Yuzu are as follows:
– Rebranded to Sudachi (RIP Yoozoo) and updated some more dependencies
– Hotfix memory leaks etc
– Cleaned project up a bit, 30th commit yet for this?
– Forgot to stage these, 31 it is
– Added support for Princess Peach: Showtime!
– android: updated to latest dependencies again and fixed more deprecations
– Update issue templates
– Updated to latest EA (thanks Discord peeps), fixed compilation issues
– Removed workflow files and hook
– Fixed a couple memory leaks using up ~15 MB each iteration and initiazed
– Updated FFmpeg per dev comment, reupdated-dependencies and initialize
GitHub - sudachi-emu/sudachi: Sudachi is a Nintendo Switch emulator for Android, Linux, macOS and Windows written in C++
Sudachi is a Nintendo Switch emulator for Android, Linux, macOS and Windows written in C++ - sudachi-emu/sudachi
